
Markdown is not for everyone and being able to differentiate the different stylings can make life easier.
#Phpstorm themes pro#
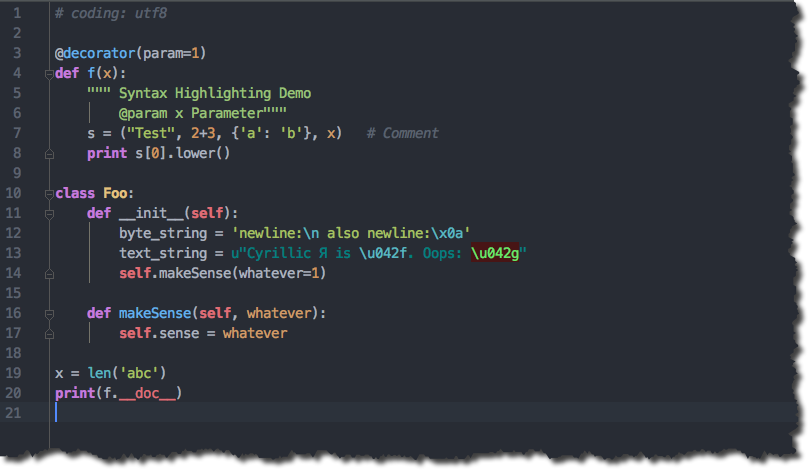
But which one should you choose? Here is a list of the top 11 Visual Studio themes that other developers are using.īeyond the standard Visual Studio dark mode, One Dark Pro ranks as one of the most installed themes for Visual Studio.Ĭreated by binaryify, it has been downloaded over 91k times and ports Atom’s original iconic One Dark theme over for Visual Studio 2019.Ī special feature of One Dark Pro is that the highlighting syntax supports markdown preview – which can come in handy for writing documentation. When it comes to themes, there is an abundance of them available. With Visual Studio Code being one of the most popular code editors on the market, Visual Studio 2019 gets the perks of a shared marketplace and community size. Without further ado, let’s get into reviewing the top VS Code themes. 33.4k 16 16 gold badges 76 76 silver badges 82 82 bronze badges. That’s basically it for installing and switching between themes in Visual Studio.
#Phpstorm themes install#
The easiest way to install a Visual Studio theme is to navigate over to the Extensions option in the menu bar and select Manage Extensions. This means that your theme configuration gets to go with you, even if you’re not on your usual work machine. The perk of using Visual Studio 2019 over Visual Studio Code is that you can sync your settings across devices, in addition to having tools that directly integrate with Azure services.
#Phpstorm themes how to#
Quick tutorial – how to install a Visual Studio theme This is done through pre-configurations of how functions, modules, classes, and parts of code are colored. The marketplace currently has over 5000 themes available and covers both Visual Studio 2019 and Visual Studio Code, each created to visually optimize how code is displayed.

Themes are switchable skins that let you configure the color scheme and font for your Visual Studio editor. Do you prefer Webstorm’s / Phpstorm’s Darcula theme If yes, then this extension is for you To install, Launch VS Code Quick Open (Ctrl+P) and execute the following ext install trinm1709. The right color scheme can help you quickly scan and pick up anomalies in your code. The way functions, classes, modules, and parts of your code get highlighted can also determine your overall productivity over time.


There’s more to it than just inverting the color scheme from white to black. We do this, in part, to save our eyes from the glaring screen and decrease the potential strain.īut not all dark themes are made equal. When it comes to productivity, we purposefully dim and change the color scheme of our IDEs and code editors from the standard stark white to an inverted contrast.


 0 kommentar(er)
0 kommentar(er)
